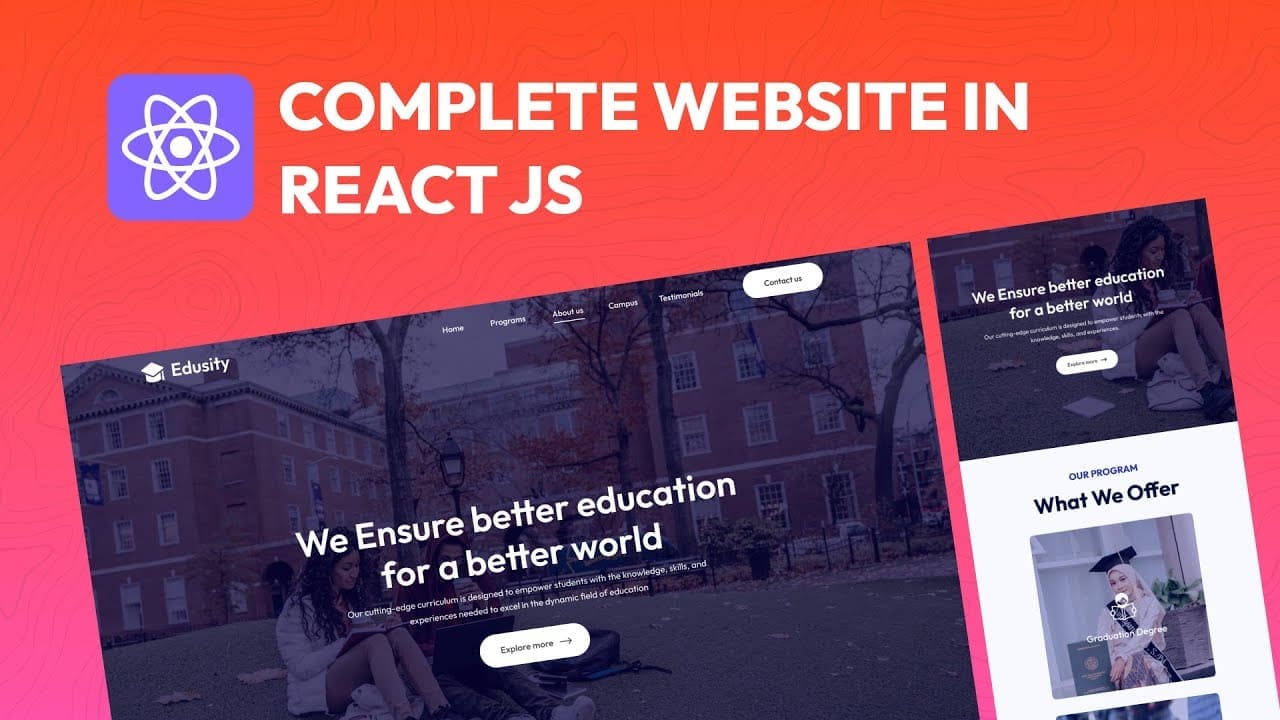
Crafting Magic: From Zero to Hero in React Web Design
Imagine transforming a barebones concept into a dynamic, responsive website that behaves like a charm on any device. ReactJS, with its efficient update and rendering capabilities, has become a cornerstone for developers aiming to achieve just that. React’s ecosystem is replete with tools and libraries designed to streamline the web development process, significantly enhancing both the creation and user experience of web applications.
Intuitive Navigation, Seamless User Experience
Navigation is undoubtedly the backbone of any website. It guides users through the maze of content, ensuring they find what they’re looking for with minimal effort. In our React project, the transparent navigation bar morphs into a darker shade as users scroll, maintaining legibility against the changing backdrop of the website’s sections. This transformation, coupled with its fixed position, offers a seamless user experience, keeping essential links within reach.
The navigation bar not only adapts visually but is also responsive. Its layout shifts gracefully on smaller screens, replacing the traditional navigation links with a hamburger icon. This compact menu expands from the side, optimizing space while maintaining functionality.
Engaging Content and Interactive Elements
A well-designed hero section immediately captures attention. It sets the stage with compelling text and visuals, inviting users to explore more. Our project takes this a step further by incorporating interactive elements like a play icon that unveils a video, adding an engaging multimedia layer to the narrative.
Content presentation is key to retaining visitor interest. The website utilizes modern web design principles to showcase programs, campus highlights, and testimonials in visually appealing segments. These sections boast H effects and sliders that not only elevate aesthetics but also enhance utility, making content consumption an interactive experience.
Optimized Contact Forms for Efficient Communication
The cornerstone of any business or institutional website is its ability to facilitate communication. The integrated contact form in this React project passes the usability test with flying colors. It streamlines the submission process, instantly sending user inquiries to the admin’s email. This instantaneity underscores the efficiency and responsiveness businesses aspire to offer their clients or community members.
Deployment and Accessibility: Taking Your Web Presence Global
Completing a website is only the first step. Deployment is where your project truly comes to life, becoming accessible to users worldwide. By leveraging platforms like Cloudways and Kinsta, deploying and managing your React website becomes a breeze. These platforms offer robust hosting solutions that ensure your website remains fast, secure, and accessible, regardless of the traffic spikes it may experience.
Tools That Amplify React’s Magic
The project’s success owes much to the arsenal of tools and libraries at its disposal. From design enhancement plugins like Essential addons for Elementor to SEO optimization with Rank Math SEO, React’s ecosystem is rich with resources that elevate the final product. FluentForm adds efficiency and functionality to form handling, streamlining data collection and submissions. Meanwhile, Betterlinks plays a crucial role in managing and optimizing internal and external links, ensuring a robust SEO foundation.
Conclusion
Embarking on a web development journey with React from scratch to deployment is an immensely rewarding experience. It marries the visual with the functional, the static with the interactive, transforming basic templates into engaging, dynamic web experiences. React’s ecosystem, enriched with versatile plugins and tools, lays the groundwork for websites that are not just visually appealing but are optimized, responsive, and user-friendly. Dive into the world of React web design, and watch your web projects go from zero to hero.
Video source: React JS Project | Build & Deploy Complete Responsive Website in React Step by Step Tutorial




@shoaibsaifi5292
Sir please make a video on MERN stack also.
@kelvinnwachukwu8141
this is amazing please create another project with typescript
@gamerzchoices
Wonderful project
@Irfanwrites1
bhai please upload more projects od js for Resume
@vinodkumarmk9959
Sir please create full stack
Amazon project
@leviackerman4170
react js with tailwind would be perfect .
@waleedraja3566
one of the best channel to learn react html css javascript etc, for better than many other
@SaireddyThatiparthi
Do one Angular Js project
@sameershammu8828
Create a navbar with many dropdowns like amazon dropdowns in a project because many agencies are using these now a days.
@fahadkabooroo7395
❤
@ABHISHEKKUMAR-kb2yp
one of the best channel for learning programing languages with the help of project. If i say particular about this project you have cover hooks, one having little knowledge can understand the hooks that are used in this project like me. I have recently started learning react, with little knowledge of hooks i can understand why you have used all those hooks and the functionality of props. Great thnx for your effort towards us❤.
This is called industry level project that anyone can mention in his or her CV.
@user-rd1ik5ng2l
Bro upload complex ecommerce website using pure react js
@kartikeysingh5499
Can you make a spotify clone using react and by using APIs to fetch the songs dynamically and add the functionality that are in Spotify like play pause seek etc.
@FaraidunHussain
Masters
@luanabaratta
Hello
@petermwansa4890
Great content. Thank you very much
@chikatlajeenu3224
Owner of great stack can you create new channel for telling the ai tools like chatgpt please brother
@ShivaKumar-oi7se
Thanks for usefull content
@IT_Insights_Beyond
sir how to change size of the caption and solve glitch of caption
@sahilmane6102
Hello sir , do you design the website by yourself for this content
@avdsuresh
Hi
I am requesting you please make ui designing with react + css/any css frame works
@platinumgamex
Bro, which extention you use ?
@NwajeiSamuel
Thank you very much for this content. I can't find the video in the description.
@ajiteshmishra0005
Please create one video on JWT authentication in ReactJS or NodeJS in such a way that any beginner can understand and can get a full explanation from scratch to advanced.
@Kiyanti
Why creating function expression components and not declaration? Is it important?
@esmatullahnoori7418
thank you I have been making this since yesterday but the toggle button is not working it is going to make me crazy
@ochudi
Am I the only one having issues with the Contact Page's responsiveness?
@hindikhaniachiachi
Sir please create a video url shortner, amazing interface will be create sir please 😊😊😊
@hindikhaniachiachi
Sir your all programming language video is amazing easy to understand any video thank you sir 😊
@JagmeetSingh-ym6jj
Thank you so much sir for this project.
@ARAVIND.ANTONY
Super each and every video is awesome,very useful ❤❤❤❤❤❤❤❤❤❤❤for beginners,
@suvamchaudhary256
Upload more react project
@profoundhub1911
Logo image is not showing during development. Do you have a solution?
@beindiandiaries
Bro need angular
@ti-conmigo
for the slideForward button a just add a new condition, so if you reach the last testimonial (4th) and clic forward button again it goes to the first testimonial:
const slideForward = () => {
console.log(tx)
if (tx > -50) {
tx -= 25
}
slider.current.style.transform = `translateX(${tx}%)`
if (tx === -50) {
tx = 25
}
}
@merluzo8269
32:00
@masudiqval8575
🦨 🐰🐇 🕊
@meralkk
I find the videos you make very useful. thank you for that. I created this website by following the tutorial and shared it on LinkedIn. I added the LinkedIn link to the comments under this video, but for some reason, it was deleted. How can I share this link with you?
@louisarmstrong2486
Promo>SM
@nhedpidaoc7316
do you have a backend code for this.
@AnilKumar-gu5jq
How to write a description for a React project brother
Please tell me😊
@rajatkumarpadhi8244
Link tag not working its showing blank screen output